티스토리 뷰
MLKit로 얼굴을 인식해서 필터를 씌워주는 개발중이다.
얼굴 위에 사각형을 그려주거나 점을 찍는 필터를 개발하며 iOS의 Core Graphics 를 사용하게되었다.
CGFloat, CGSize 등 여러가지 CG들이 등장했는데, 이것을 한번 정리해보겠다.
Core Graphics
- 아이폰과 아이패드에서 2차원 그래픽을 그릴 수 있도록 제공하는 그래픽 라이브러리
- 애플의 'Quartz'라는 그래픽 안에 포함되어 있으며 Core Graphics 외에도 Core Animation 라이브러리가 함께 존재한다.
Core Graphics의 자료구조
- CG를 사용해 그래픽을 그려주려면 크기나 위치 지정을 위해 계속 등장하는 CG~~들이 있다!
✔️ CGFloat
Apple Developer Documentation
developer.apple.com
- Core Graphics와 관련된 부분에서 부동 소수점 숫자를 좌표로 표현하는 기본 타입
- 뷰의 좌표 시스템에서 기본 좌표값이 된다.
✔️ CGPoint
Apple Developer Documentation
developer.apple.com
let point = CGPoint(x: cgf1, y: cgf2)- x, y 변수를 포함하여 2차원 좌표상의 점을 표현하는 구조체
- x, y 변수는 Double, Int, CGFloat 타입으로 표현이 가능하다.
✔️ CGSize
Apple Developer Documentation
developer.apple.com
let size = CGSize(width: cgf1, height: cgf2)- width, height 변수를 포함하는 구조체
- width, height 변수는 CGFloat 타입이다.
- 실제 크기 (physical size)가 아니라 거리 벡터 (distance vector)를 나타내는데에 사용될 수 있으므로 음수값이 나올 수 있다.
크기가 양수 값으로 표시되도록 CGRect 구조를 정규화하려면 standardized 함수를 사용해야 한다.
✔️ CGRect
Apple Developer Documentation
developer.apple.com
// 매개변수로 들어가는 x,y 좌표가 왼쪽 상단 모서리가 되어 사각형의 시작점이 된다
let rect = CGRect(x: cgf1, y: cgf2, width: cgf3, height: cgf4)- 사각형의 위치와 크기를 나타내는 구조체
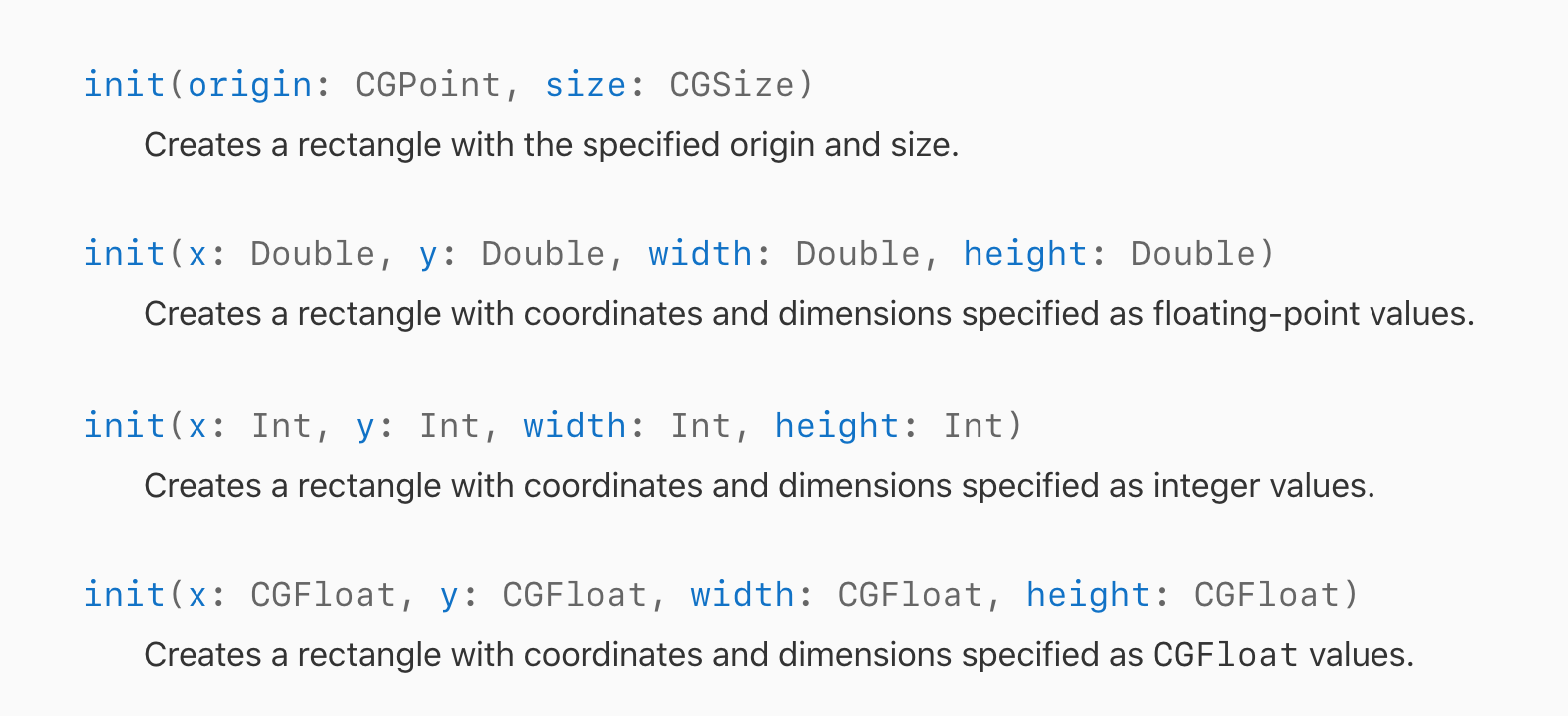
- 아래와 같이 다양한 타입의 변수로 초기화하여 생성 가능하다.

- 기본 Core Graphics 좌표 공간에서 원점은 사각형의 왼쪽 아래 모서리이다. 따라서 왼쪽 아래에서 오른쪽 위로 확장되는 형태를 가진다. 하지만 iOS와 같이 좌표계가 거꾸로된 경우에는, 왼쪽 위 모서리를 원점으로 가지며 오른쪽 아래로 사각형이 확장되는 형태를 가진다! (사각형이 어디서 시작되어 어떻게 그려지는지를 알아야 정확한 위치에 그려줄 수 있으므로 명심해야한다⭐️ 이걸 몰라서 한참 헤맸다..)

✔️ CGAffineTransform
Apple Developer Documentation
developer.apple.com
- 2D 그래픽을 그리는 데 사용되는 아핀 변환 매트릭스 구조체
- 구조체 내부의 함수를 사용해 뷰를 이동(transformation), 회전(rotation), 크기 변환(scale) 을 수행할 수 있다.
🕊 참고 자료
https://woongsios.tistory.com/150
'iOS' 카테고리의 다른 글
| [iOS] Pod 파일 관리하여 Firebase 사용하기 (0) | 2021.05.03 |
|---|---|
| [iOS] ViewController의 생명주기(Life-cycle) (0) | 2021.04.19 |
| [iOS] App의 생명 주기(Life-cycle) (0) | 2021.04.09 |
